任何画线的程序,都是先在界面上获取若干不连续的点,然后将这些点连成线。
一些常见的笔型比较好实现,比如说铅笔、钢笔等等,这类笔型的线条的宽度和线条的颜色是固定的,只需要将点连接成固定颜色和固定宽度的线即可。
毛笔是比较特殊的笔型,要实现好毛笔效果,有几点比较特殊,需要考虑。
1. 同一笔画内,线条各处的粗细不同。
2. 同一笔画内,线条各处的透明度不同。
3. 有笔锋效果。
实现思路:
先说笔锋效果。对笔锋效果的处理,一般在一笔的开始和结尾处特殊处理,特别是横竖笔画。
再说线条的透明度。一般来说,下笔速度慢、下笔力量重的地方,线条颜色较深;下笔速度快、下笔力量轻的地方,线条颜色较浅。
再说线条粗细。一般来说,下笔速度慢、下笔力量重的地方,线条较粗;下笔速度快、下笔力量轻的地方,线条较窄。
实现毛笔效果,不能简单的直接在面板上画线,而是要计算出一个线条区域,然后进行填充。大概算法:
1. 根据用户的输入得到连续的点信息。
2. 根据每个点之间的间隔距离,模拟计算出下笔速度。
3. 将速度与触摸压力(触摸屏的程序可以得到压力信息)结合,模拟计算出每个点的大小。如果无法得到触摸压力,或者不考虑压力,则可以只用速度来模拟计算。
4. 根据每个点的坐标和大小值,计算出所有需要填充的区域。
5. 模拟计算每块填充区域的透明效果。
6. 处理每一笔的初始和结尾点,模拟笔锋效果。
7. 根据计算好的效果,画出所有填充的区域。
要做好毛笔效果,需要专门研究。能够做好毛笔效果,其它笔型就简单多了。
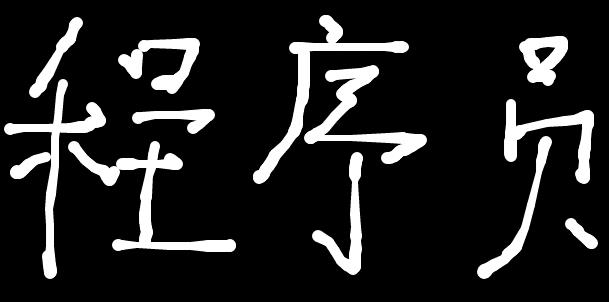
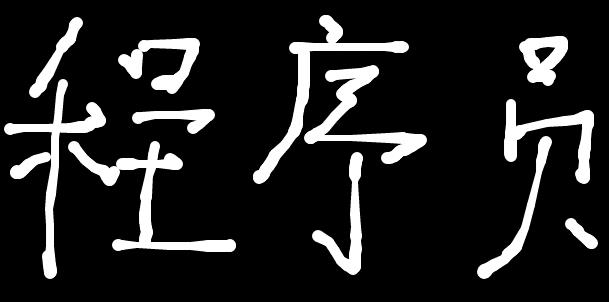
下面是一个demo图,运行平台为Android,目前也仅仅是根据速度模拟计算出粗细效果,还非常简单,但是看起来已经蛮酷的了。

分享到:









相关推荐
GDI+ 实现了两种毛笔效果, 一种 是 带毛刺线条 毛笔效果, 另一中 是 平滑毛笔效果
鼠标书写毛笔效果 C#毛笔 毛笔笔锋效果
鼠标书写毛笔效果 C#毛笔 毛笔笔锋效果,在网上找到的源码,见没有源码就分享一下。
wpf模拟毛笔写字的,研究了一个多星期,发现这东西没我原来想的那么 简单, 其实很复杂的,很多学校毕业生论文都是研究这个的,网上的资源也比较少, 有效果的效率又不高,效率高的没效果 自己弄了个简单的,先放...
htm5毛笔笔锋效果 web,毛笔笔锋代码,手写毛笔笔锋源码,需要的朋友可以参考一下
JS + CONVAS 做的毛笔字动画 鼠标点击时间越长毛笔字效果越浓
C# winfrom实现毛笔效果,笔锋比较好。上传的只有exe工具。需要源码可联系我
编程猫实现机器人写毛笔效果,少儿编程课程源码及素材,附带视频地址:https://www.ixigua.com/6928805846096806400?utm_source=xiguastudio&wid_try=1
毛笔写字动画效果,在卷轴上写字中国风卷轴动画效果
WPF实现毛笔写字效果
1. MyZenBrush目录:在ZenBrush上移植书写毛笔效果 2. MyZenBrush_ESCPrinter目录:在ZenBrush上移植书写毛笔效果,并且支持ESCPrinter打印 3. ZenBrush目录:反编译后smali/jp/co/psoft下的smail文件,替换上面生成...
android实现毛笔效果,可以模拟毛笔字的感觉,体验毛笔涂鸦
毛笔字生成软件.zip 简单易用的毛笔字生成软件
前段时间自己开发的项目中需要用到毛笔字体效果,就在网上淘了源码,在此分享给大家。相互学习,共同进步。
android实现毛笔效果,可以模拟毛笔字的感觉,体验毛笔涂鸦,补充代码,效果有点卡
c#编写带源码的毛笔效果,网上找了资料,然后自己动手写了一个,希望对大家有帮助哦
Flash中作毛笔写字动画效果:Flash作为一种功能强大的动画制作工具,也可以方便地实现手写效果。现在,我们就用Flash5.0(中文版)来制作手写效果,具体操作步骤如下:
在网上找到的源码,见没有源码就分享一下。